Beberapa dari kita mungkin bertanya-tanya bagaimana sebuah website atau aplikasi bisa dibuat sedemikian rupa lengkap fitur-fitur yang ada. Ya, kecanggihan serta fungsionalitas website dan tampilan yang menarik ternyata dibuat dari banyaknya proses yang dilakukan. Salah satu dari proses tersebut adalah wireframe.
Wireframe berbeda dengan mockup dan prototype. Singkatnya, mockup adalah hasil akhir dari desain yang sudah memiliki presisi gambar dan layout yang tepat, sedangkan prototype itu akan menjelaskan simulasi user berinteraksi dengan user interface secara real.
Artikel ini akan membahas mengenai wireframe secara lengkap, yuk disimak!
Apa Itu Wireframe?
Wireframe sendiri artinya adalah kerangka gambar. Merancang sebuah wireframe berarti merencanakan kerangka garis besar sebuah aplikasi atau website.
Tahapan wireframe adalah tahapan penting untuk memulai mendesain sebuah aplikasi atau website. Biasanya tahapan dalam membuat wireframe disebut dengan wireframing.
Dalam prosesnya, wireframing adalah proses merancang bagian dari struktur utama dalam website maupun aplikasi, diantaranya layout, user flow, dan fungsionalitas dari aplikasi atau website tersebut. Agar kamu lebih mengerti apa saja sih yang dibuat saat melakukan proses wireframing, berikut komponen utama dari wireframe
Komponen Wireframe
Layout Utama
Layout utama adalah bagian-bagian terpenting dalam proses wireframing sebuah aplikasi atau website. Komponen ini biasanya berupa kotak-kotak atau bagian yang telah disesuaikan dan ditata sedemikian rupa di halaman website atau aplikasi.
Bagian terpenting komponen ini adalah header yang biasanya berisi konten unggulan, menu navigasi untuk memudahkan pengguna dalam berselancar di website atau aplikasi, body atau bagian isi, hingga letak sidebar yang berisi fitur lainnya.
Komponen Navigasi
Dalam membuat wireframe kita tidak boleh melupakan komponen yang satu ini. Komponen ini berguna untuk mengarahkan pengunjung menjelajahi website atau aplikasi dengan mudah dan sesuai dengan apa yang mereka inginkan.
Komponen navigasi dapat berupa menu, simbol seperti tanda panah atau bahkan ikon lain yang bisa dikustomisasi sendiri.
Komponen Interface
Komponen interface adalah komponen yang terkait dengan media interaksi antara tampilan website dengan pengunjung. Komponen ini digunakan sebagai penunjang informasi pada pengunjung yang biasanya berupa button, link, judul, font size, logo, dan lainnya.
Komponen Informasi
Komponen informasi berisi konten utama yang akan ditampilkan dan dapat diakses oleh pengguna. Contoh dari komponen informasi adalah, input, thumbnail, link, paragraf, dan lain-lain. Komponen informasi dapat berupa gambar dan tulisan.
Fitur Tambahan
Fitur tambahan atau komponen tambahan adalah komponen dalam wireframe yang dibuat sesuai dengan kebutuhan. Kamu bisa menambahkan fitur seperti layanan chat atau pop up untuk subscribe newsletter.
Baca Juga: API (Application Programming Interface): Jenis, Fungsi dan Arsitektur
Elemen Wireframe
Selain komponen, ternyata ada beberapa elemen penting yang perlu kamu tahu dalam membuat wireframe. Elemen ini terdiri dari desain hingga fungsi lainnya. Agar lebih jelas, simak elemen dari wireframe berikut ini.
Desain Informasi
Desain informasi berkaitan dengan komponen informasi yang sebelumnya sudah dijelaskan. Singkatnya, desain informasi dalam wireframe adalah bagaimana cara mempresentasikan informasi atau konten yang ingin disampaikan pada pengguna dengan jelas dan sesuai tuhuan
Navigasi
Elemen kedua adalah navigasi. Navigasi berkaitan erat dengan desain interface sebuah website atau aplikasi. User atau pengguna tidak akan mau dan berlama-lama menggunakan aplikasi atau website apabila elemen navigasi dibuat dengan tidak nyaman dan menarik.
Navigasi yang jelas adalah salah satu cara untuk memastikan pengguna tahu di mana mereka bisa menemukan informasi dan bagaimana cara untuk menemukannya.
Desain interface
Desain interface atau desain antarmuka dalam wireframe adalah proses penempatan elemen website secara visual seperti tombol, link, judul, text-align, ukuran font, dan lain-lain. Elemen-elemen berfungsi untuk memudahkan pengguna berinteraksi dengan tampilan dari website atau aplikasi yang ada.
Baca Juga: User Interface ERP: 4 Karakteristik dan 8 Fitur UI ERP yang Ideal
Tipe Wireframe
Untuk lebih mengetahui wireframe lebih dalam, kamu perlu tahu mengenai tipe-tipe dari wireframe. Terdapat tiga tipe utama wireframe yaitu low-fidelity wireframe, mid-fidelity wireframe, dan high-fidelity wireframe.
Low-fidelity
Low-fidelity wireframe merupakan representasi visual yang paling dasar. Biasanya, desain tipe ini digunakan sebagai titik awal proses desain wireframe.
Secara singkat low-fidelity wireframe adalah rancangan desain kasar yang dibuat tanpa ukuran yang jelas dan terperinci. Jadi, desain ini masih sangat sederhana dan perlu dikembangkan lagi.
Mid-fidelity
Secara informasi dan tampilan, wireframe mid-fidelity memiliki detail yang lebih lengkap dibanding low-fidelity. Semua fitur web ataupun aplikasi dapat terdiferensiasi dengan jelas pada tipe wireframe ini.
Biasanya, wireframe mid-fidelity dibuat dengan tampilan warna berbeda agar dapat menjelaskan detail yang ada. Dengan menggunakan warna hitam putih atau kombinasi lain mungkin menjadi ciri dari wireframe ini sebagai penjelas dari elemen-elemen yang sudah dibuat.
High-fidelity
Tipe high-fidelity adalah tipe yang paling detail dibanding dua tipe lainnya. Tipe wireframe ini didesain dengan layout pixel-specific dan rancangan konten atau elemen di dalamnya sudah dapat tergambarkan dengan jelas.
Contohnya, gambar dan konten sudah ditampilkan dengan jelas lengkap dengan detail tambahan lainnya. Wireframe high-fidelity dibuat ketika konsep aplikasi atau website sudah matang dan hanya perlu sedikit polesan.
Keuntungan Menggunakan Wireframe
Sebelum mengetahui tahapan dalam membuat wireframe, mungkin kita perlu tahu apa saja keuntungan pembuatan wireframe dalam merancang dan menyusun aplikasi atau website. Berikut beberapa keuntungannya:
Memfokuskan Desain User
Dalam menggunakan wireframe, tentu kita akan membuat ide sesuai dengan apa yang diinginkan pengguna. Dengan memanfaatkan penggunaan wireframe, cara pengguna dapat dengan mudah memberikan masukan dan saran mengenai desain website atau aplikasi pada tahap wireframing.
Selain untuk mendapatkan masukan dari pengguna dan stakeholder, proses wireframing juga bertujuan untuk mengidentifikasi titik masalah yang dialami pengguna. Selain itu, wireframe juga dapat digunakan untuk mengukur dan menilai bagaimana pengguna website atau aplikasi berinteraksi dengan desain tampilan hingga interface yang sudah dirancang
Cepat dan Tak Perlu Banyak Biaya
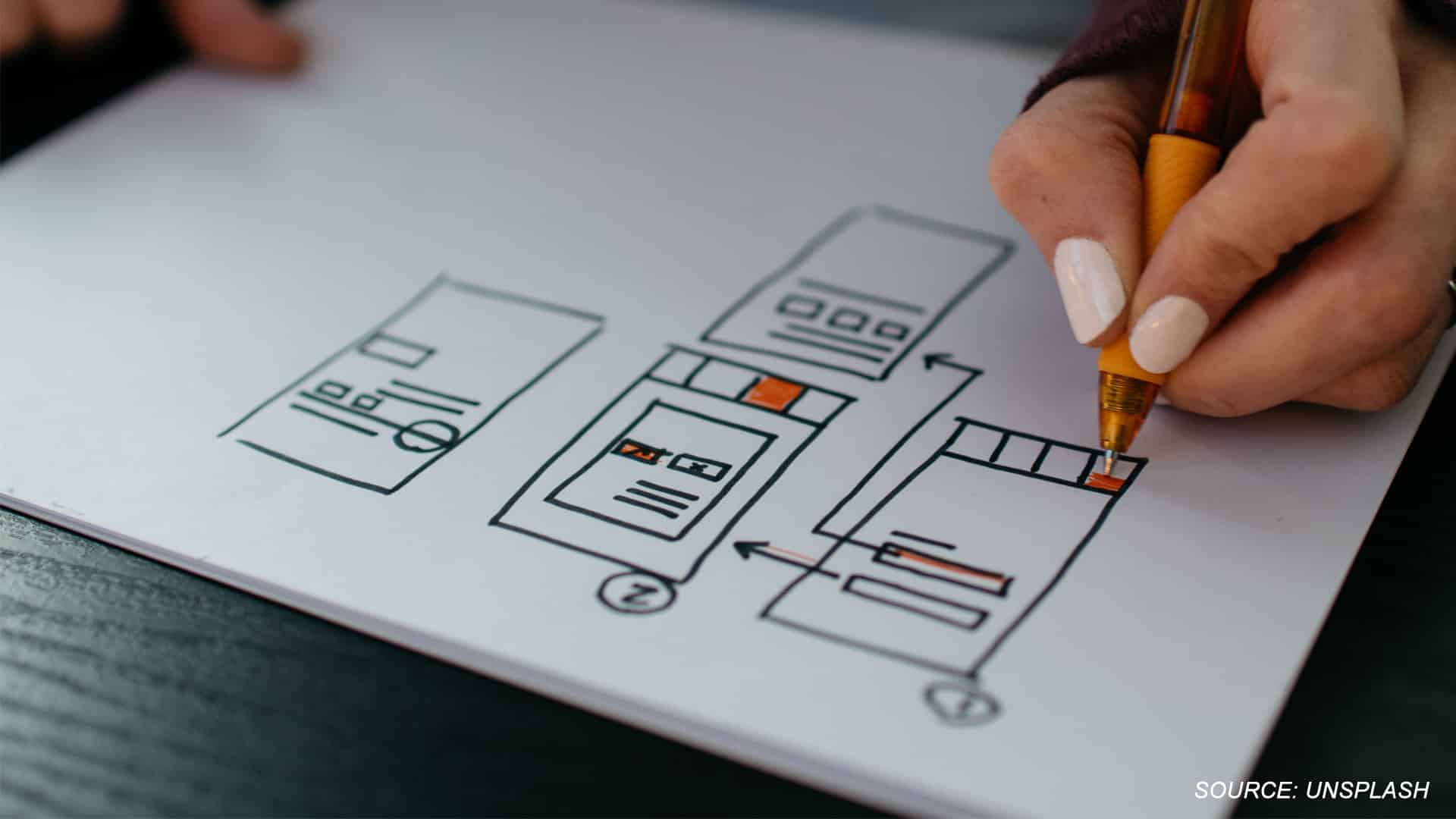
Ternyata dibalik tahapan wireframing yang tidak sedikit memberikan banyak keuntungan salah satunya adalah cepat dan tak perlu biaya besar. Bahkan, kamu hanya perlu secarik kertas dan sebuah pulpen untuk membuat rancangan atau sketsa dari wireframe milikmu.
Selain itu, ada banyak tools dan software yang bisa membantu desain wireframe secara digital dengan mudah dan lebih menarik.
Memperjelas Fitur dan Keunggulan Website atau Aplikasi
Dengan membuat wireframe, kamu akan lebih terbantu untuk menjelaskan fitur dan keungglan dari website atau aplikasi yang sedang kamu rancang.
Dengan wireframing, kamu bisa lebih mudah mengomunikasikan fitur, fungsi, dan tujuan dari sebuah web atau aplikasi lewat gambar atau sketsa rancangan yang telah kamu buat.
Sebagai tambahan, kamu hanya perlu menjelaskan secara detail dan benar mengenai elemen dan fungsi serta tampilan dari website atau aplikasi.
Pengembangan Lebih Terstruktur
Dengan adanya wireframe, pengembangan website atau aplikasi akan jauh lebih terstruktur. Tidak hanya karena konsep dasar sudah diketahui tapi juga karena masing-masing komponen sudah tertata dengan baik. Bahkan, hal kecil seperti elemen tambahan pun sudah termasuk di dalam kerangka dasar tersebut.
Kesimpulan
Jadi bagaimana? Sudah lebih tahu tentang wireframe? Jika kalian tertarik kalian bisa langsung memulai untuk merancang wireframe aplikasi dan website buatan sendiri loh.
Wireframe ini erat kaitannya dengan dunia UI/UX. Ketika Anda memutuskan untuk menjelajahi sebuah website atau menggunakan sofware, pasti Anda memilih yang nyaman digunakan dan tidak membuat Anda bingung.
MASERP sebagai salah satu vendor software ERP menawarkan UI UX yang baik diantaranya dapat digunakan di berbagai device seperti desktop dan smartphone, tampilan yang simple dan navigasi yang jelas, color scheme yang tidak kontras sehingga tidak membuat mata Anda sakit dan setiap fiturnya memiliki fungsi yang dibutuhkan oleh pemilik bisnis di berbagai divisi seperti keuangan, penjualan, produksi dan masih banyak lagi.
Sistem ERP memang memerlukan investasi yang lumayan, tetapi jika bisnis Anda membutuhkan solusi menyeluruh bagi operasional bisnis, menggunakan software akuntansi MASERP adalah solusi terbaik dalam mengoptimalkan proses ini.
Untuk mengetahui lebih banyak tentang software MASERP yang akan memberikan banyak kemudahan pada perusahaan Anda, langsung saja konsultasikan kendala apa yang Anda hadapi kepada konsultan ahli kami. Gratis!